İnternette gezinirken beğendiğim ve beni takip edenlerin de beğeneceğini düşündüğüm, belli bir kategorisi olmayan karışık şeyler.
Link (2024)
Görüntülenme
51. Hafta, 2024
48. Hafta, 2024
Mac Mouse Fix
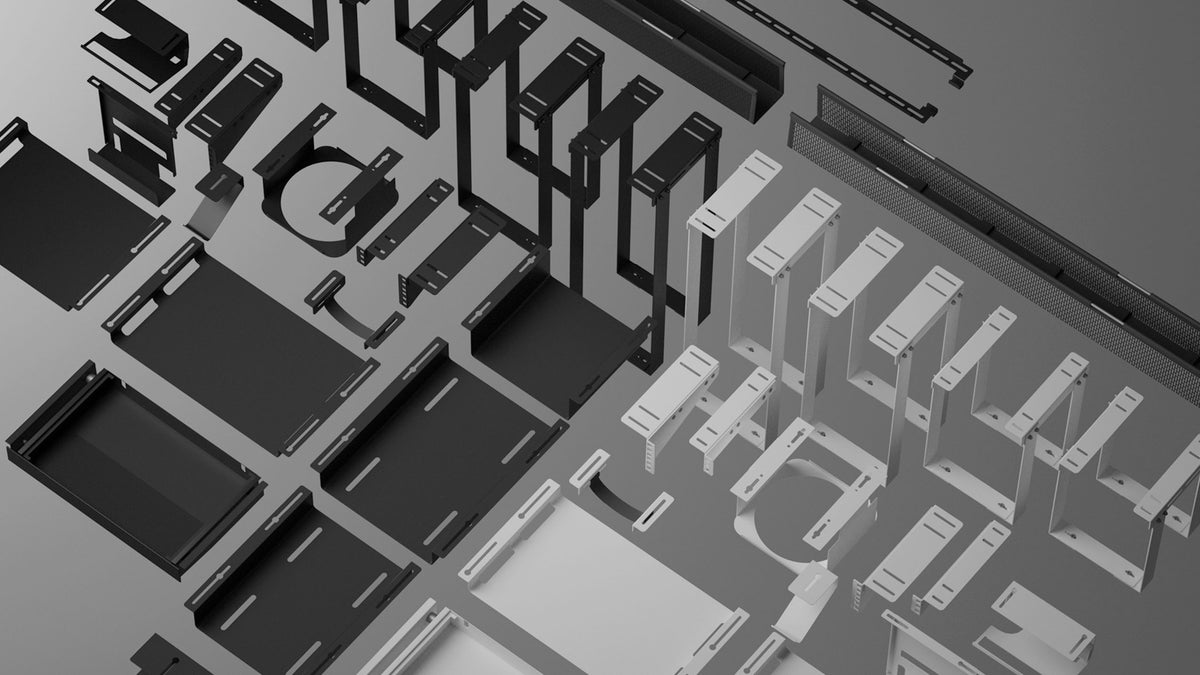
MODULE | PREDUCTS
yaptıkları işe bayıldım. çalışma masası ve o masaya lazım olabilecek her türlü ek parçayı tasarlayıp harika bir sistem oluşturmuşlar.
47. Hafta, 2024
Founders, if you want A+ startup success, do the homework first!—Martian Chronicles, Evil Martians’ team blog
Yazılım Mülakat Rehberi
Oh no, I need to design a tinted iOS 18 app icon — how to do it right
Pinwheel
46. Hafta, 2024
Yaratıcılık
Mobile Phone Museum
Make it Yourself
Overflow Clip
M4 Mac mini'nin verimliliği inanılmaz | Jeff Geerling
LlamaOCR.com – Document to markdown
45. Hafta, 2024
CS50's Introduction to Programming with Scratch
harvard üniversitesinin hazırladığı çocuklar için programlamaya giriş dersi
44. Hafta, 2024
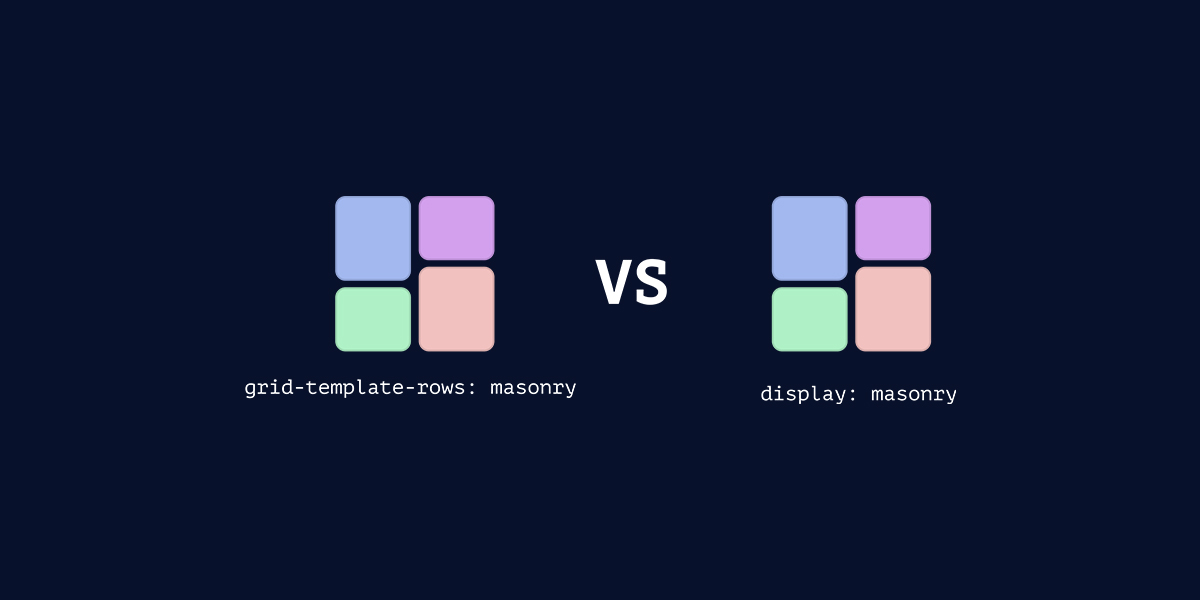
Should masonry be part of CSS grid?
HTML Form Validation is heavily underused
43. Hafta, 2024
Our Journey with Caching
AWS data center latencies
Nafile Typeface
e-Reading Desk Lamp
Sun Valley Ski House — Yond Interiors | Interior Design Services
42. Hafta, 2024
Dick Costolo - Conversations on Quality (Episode 01)
Jonathan Ive - rams foundation
Glacier National Park with the Leica M11
41. Hafta, 2024
Typodarium 2025 タイポダリウム 日めくりカレンダー フォント font ドイツ 卓上 壁掛け
40. Hafta, 2024
What in Zod's name?
Apple, Influence, and Ive - Hodinkee Magazine
TYPES: CRAFT | PREDUCTS
39. Hafta, 2024
Departure Mono
How I Designed a Dieter Rams inspired iPhone Dock
38. Hafta, 2024
Fey’s logo database
The Monospace Web
Next.js SaaS Starter
Creativity and Expression
37. Hafta, 2024
Bell & Ross BR-03 Horizon pushes aviation-inspired horology to the next level - Yanko Design
abtest.design
Stripe Dot Dev
36. Hafta, 2024
RST 13/14
A month in Munich
Space Wall Clock
Just Our Type: The Story of Creating Figma Sans | Figma Blog
3D Printed IKEA Alex Organizer System
Standard Equipment
Formula Type
Making an iPhone Standby Mode Dock ft. OVERWERK
Kurucu Modu vs Yönetici Modu, Paul Graham’ın yeni yazısı üzerine
Ultimate Supercar: Porsche Taycan
Learn How To Learn - Learn How To Learn
JavaScript Kitapları ve Kod Örnekleri
35. Hafta, 2024
Safari Porsche 944 Camping: 4 Days in The Tetons
How To Cut Corner In Vinyl Flooring #vinyl #diy #shorts
Inside arun.is · Apple Watch animations
34. Hafta, 2024
Birleşik Krallık - 1. Bölüm
MotionNumber for Framer Motion
Learn Adobe Premiere Pro, Start to Finish
vercel/little-date: A friendly formatter to make date ranges small & sweet
33. Hafta, 2024
The Japanese Philosophy that changed my photography - a Polaroid I-2 project
31. Hafta, 2024
How to prevent an icon wrapping to a new line with JavaScript
30. Hafta, 2024
3D Printed Light Design Q&A
27. Hafta, 2024
Beautiful Charts - shadcn/ui
just run
26. Hafta, 2024
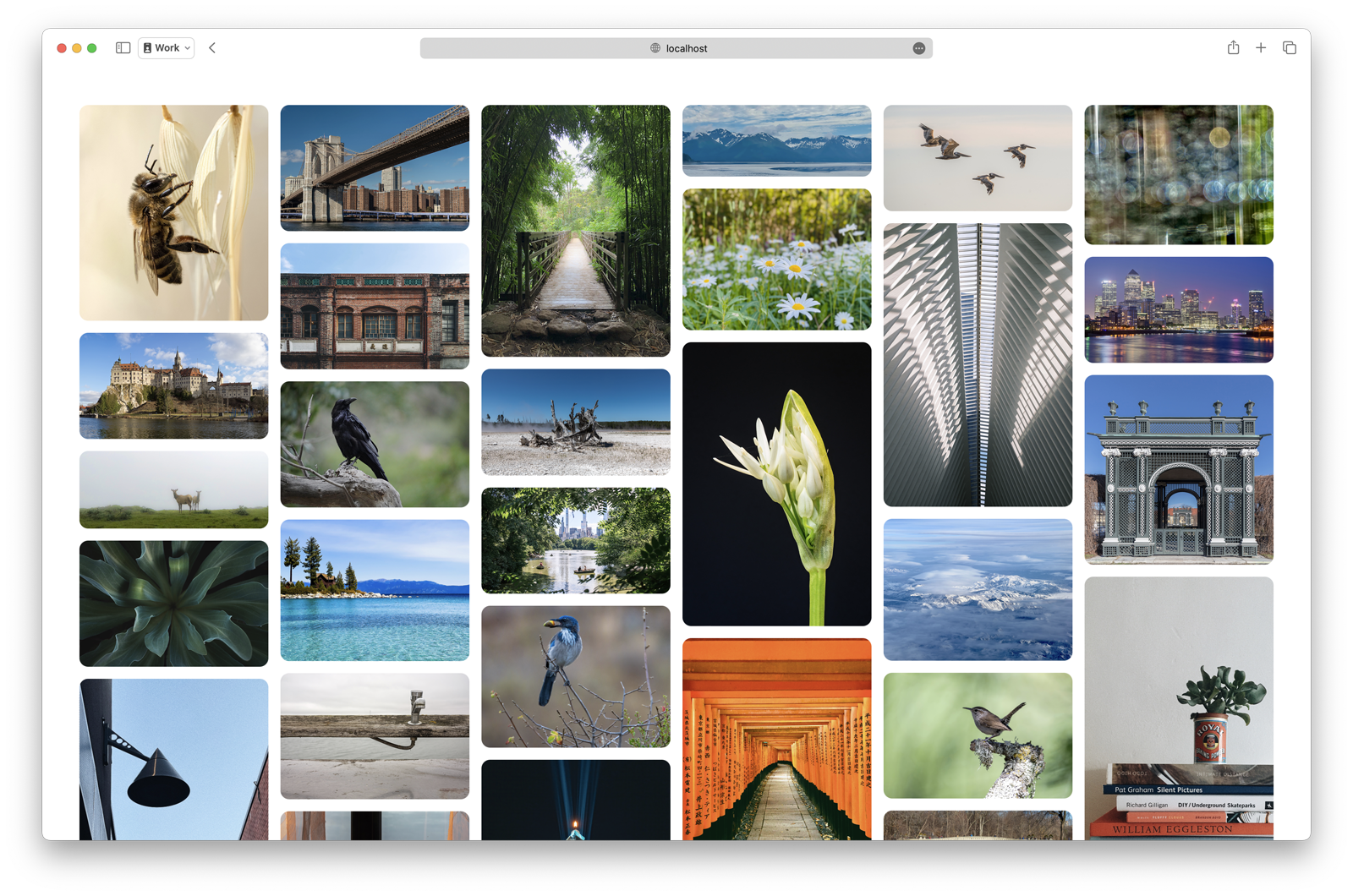
Inside the Redesigned Figma, Where Your Work Takes Center Stage | Figma Blog
Bir Kare Bir Anlam | Tüm Bölümler
I brought my RICOH GR III to Tokyo
Apple's NEW "Pro Camera" App is AWESOME! | Final Cut Camera for iPhone
23. Hafta, 2024
The Gap
Söyleşi: İbrahim Kaçtıoğlu
Diem
Promises From The Ground Up
22. Hafta, 2024
100 Örnekle Yapay Zeka ile Görsel Tasarımı
21. Hafta, 2024
Introducing Spotify Mix, Our New and Exclusive Font — Spotify
Apple Music 100 Best Albums
18. Hafta, 2024
Braun Börse 2024
17. Hafta, 2024
Help us invent CSS Grid Level 3, aka “Masonry” layout
16. Hafta, 2024
“The key is irregularity”: This Arabic font is made to accommodate dyslexic readers
14. Hafta, 2024
atlassian/pragmatic-drag-and-drop
Fast drag and drop for any experience on any tech stack
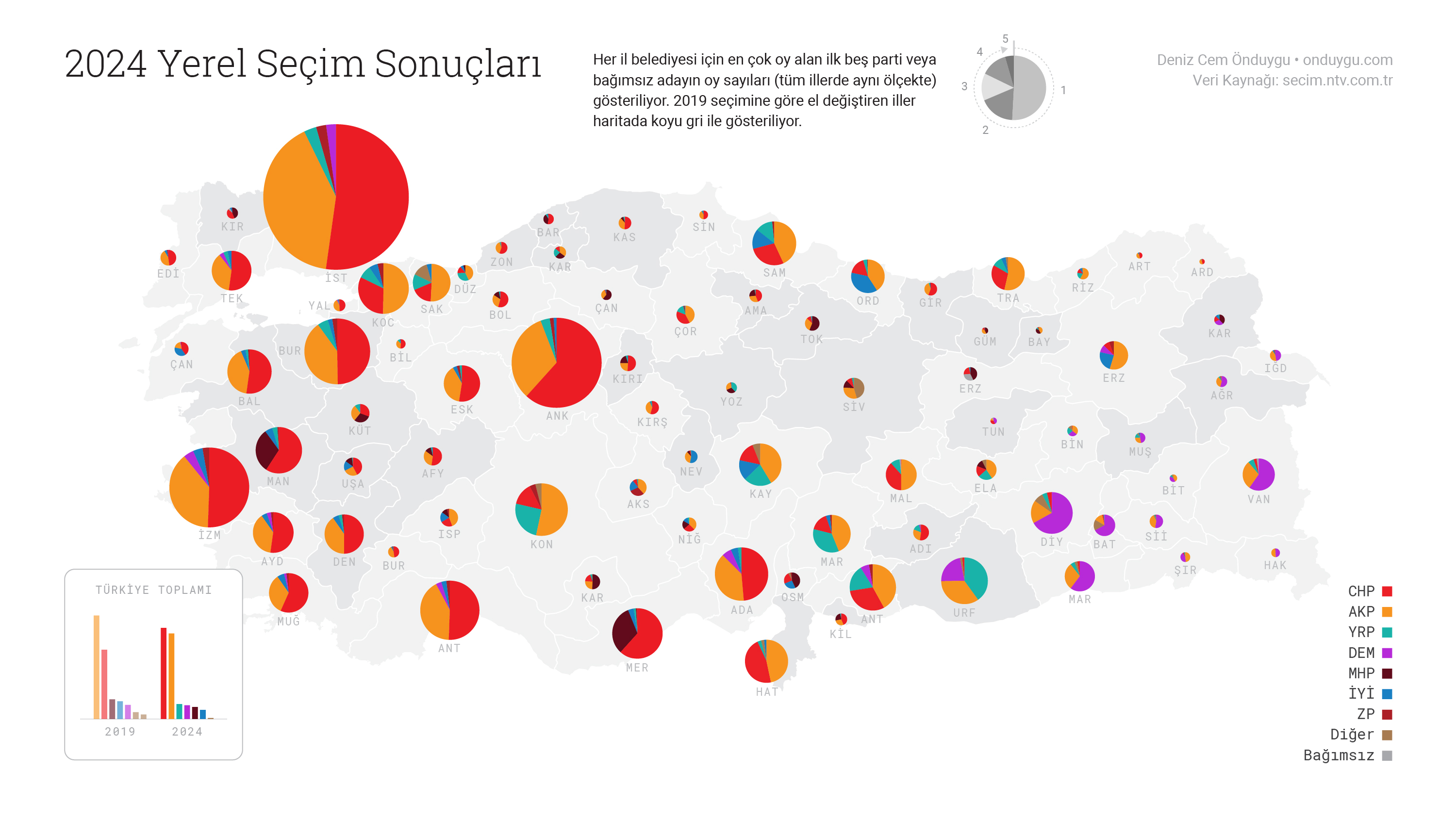
2024 Yerel Seçimi: Nasıl Görselleştirmeli?
An Interactive Guide to CSS Container Queries
The Site of Reversible Destiny, Yoro Park, Japan 2024
13. Hafta, 2024
Instant Search Params with React Server Components
Design Engineering at Vercel: What we do and how we do it
NextJS Render Teknikleri
Using Zod to validate Next.js API Route Handlers – Dub.co
Join Bytes - Your weekly dose of JavaScript
Radix Themes 3.0 – Radix UI
Making a Macintosh Studio
11. Hafta, 2024
Learn Redis in 40 Minutes
10. Hafta, 2024
Understanding React Server Components
Fullstack Trello Clone: Next.js 14, Server Actions, React, Prisma, Stripe, Tailwind, MySQL
Uçtan uca bir ürünün hayata geçme videosu. Next'in 14. sürümünü kullanması ekstra güzel olmuş. Stripe ve Prisma süreci de dahil.
httpstat.us
adından da anlaşılacağı üzere HTTP'nin tüm durumlarını dönen API yapmışlar. Test API çağrıları için mantıklı
9. Hafta, 2024
Four stages of competence - Wikipedia
Çevrim İçi & Yüz Yüze Eğitim Platformu | TRT Akademi
How to create the perfect icon
8. Hafta, 2024
Design Ah! (デザインあ) · learning the fun of design
Japonya gezisi öncesi böyle şeylere -aramadan- denk gelmek harika oluyor :)
rodz/input-otp
Tek kullanımlık şifreler için tasarlanmış form input. React tabanlı ve primitif.
Drams - Framer components inspired by Dieter Rams' principles
Dieter Rams'in tasarımlarından ilham alarak web komponentleri tasarlanmış. Kişisel yorumum; Tasarımsal olarak güzel fakat interaktif etkileşim anlamında zayıf buldum.
Visualizing the Genealogy of Ottoman Naskh Types
LLM Nasıl Çalışır?
Bir LLM'nin 3D animasyonlu görselleştirmesi (Türkçe)
7. Hafta, 2024
F.C. Variable - Rob en Robin
Çılgınca bir iş. Variable yazı tipleriyle neler yapılabilire güzel bir örnek.
6. Hafta, 2024
Klarna brand guidelines
Klarna, marka kimliği detaylarını paylaşmış. Gayet güzel olmuş, site de başarılı ve ilham alınası olmuş.
5. Hafta, 2024
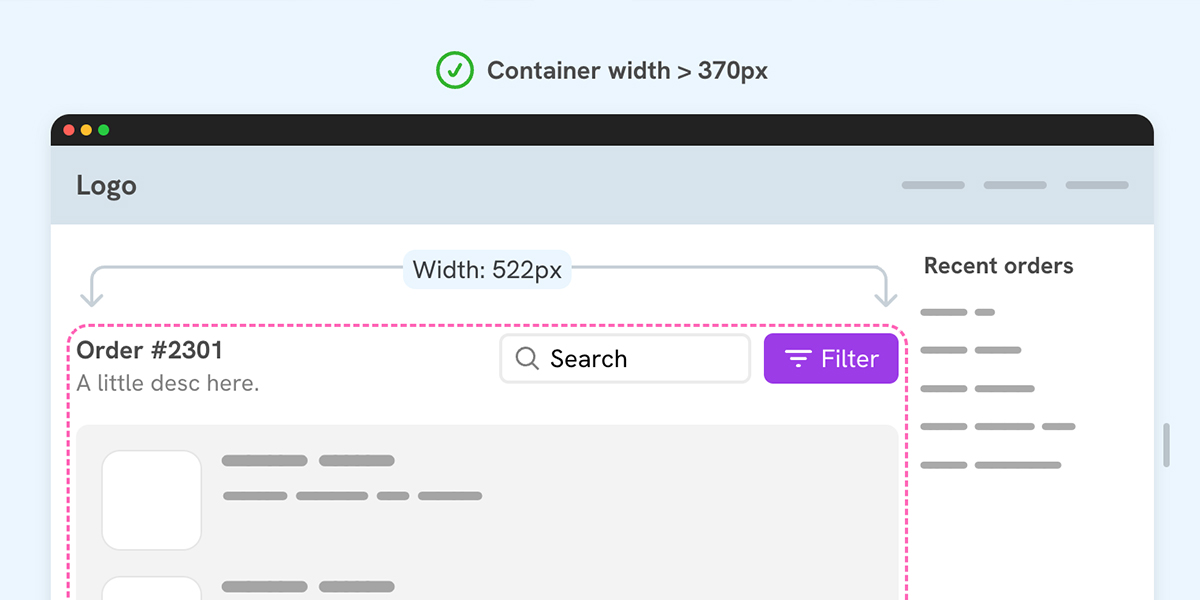
Kapsayıcı sorguları (container query)
Şimdiye kadar responsive ekranlar kodlarken tarayıcı genişliğini baz alıyorduk, artık sayfa içindeki herhangi bir kapsayıcının o anki genişliğine göre tasarım yapmak mümkün.
4. Hafta, 2024
JetBrains, New UI - Minimize distractions
JetBrains IDE'lerin yeni arayüzünü duyurdu, daha minimal bir tasarıma geçiyorlar. Ok bunun nesi haber niteliğinde diyen için sayfanın en altında yeni IDE'nin tasarım sistemine ait Figma dosyasını paylaşmışlar, kesinlikle incelenesi.
Amie
Çooook uzun zamandır geliştirilen ve çok ciddi bir hype yapan görev ve takvim yönetim uygulaması Amie, yeni sitesiyle yayınlandı. Sitedeki yüksek emeğe laf etmeden sitenin ürünün önüne geçtiği gerçeğini söylemem lazım. Site ürünü anlatmaktan ziyade görsel şova dönmüş, gerçekten gerek var mıydı bilemiyorum altan
Girişimcilik Ekosisteminde Hedef Kitleyi Anlamak | Osman Çelik
Girişimcilik hakkında güzel bir söyleşi olmuş. Osman abiden tecrübe akıyor.
Does gear matter?
Kullanılan ekipmanın en iyisi olmasının kaliteye olan etkisini ele alan güzel bir yazı. Fotoğrafçılık üzerinden gitmiş, haliyle iyi bir kamera iyi bir fotoğraf için ne kadar önemli?
Safari 17.4 beta is out
Safari biraz geriden geliyor ama hiç gelmemesinden iyidir. Safarinin PWA özelliklerinin desteklemesi çok önemli, bu güncelleme ile beklenen bir çok minik ama güzel özellik gelmiş.
Kristoffer Eriksson (react)
Bu arkadaş son zamanlarda twitterda çok tatlı snippet'lar paylaşıyor. Özellikle react yazanların işine yarayacak hook'lar. Bu hookları kendi geliştirip sattığı bir tasarım sistemi için kullanıyor ama bir yandan deneyimlerini paylaşıyor.
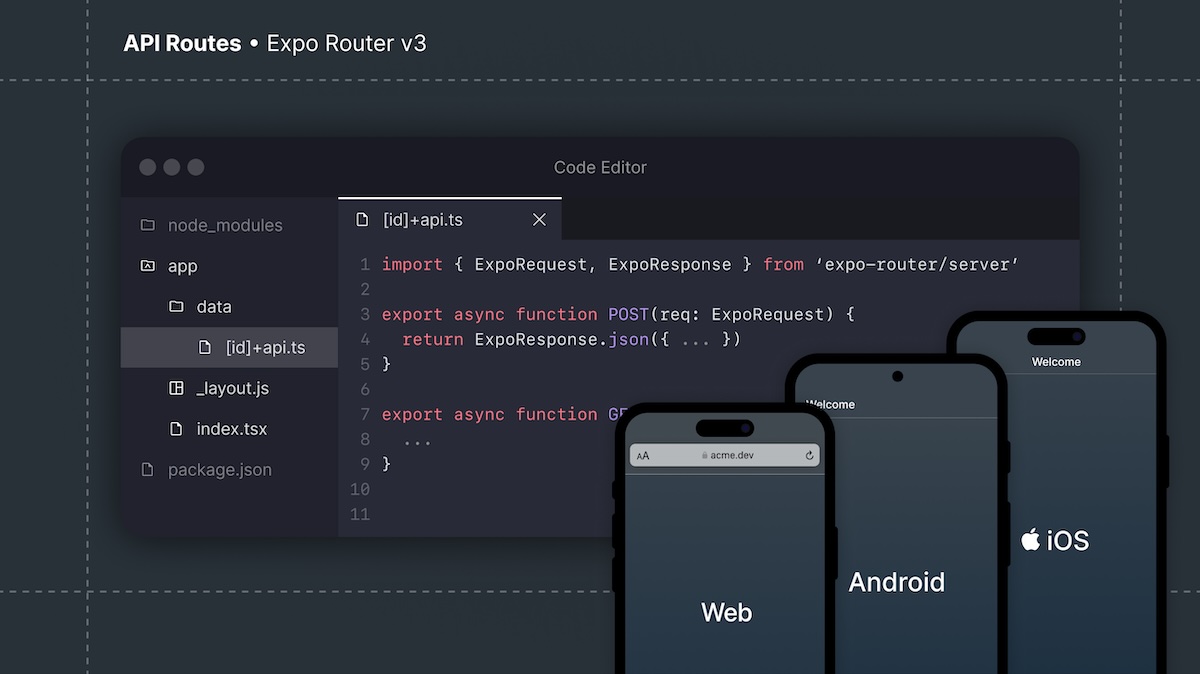
Expo Router v3
Mobil uygulama geliştirme kütüphanesi Expo, v3 sürümüyle beraber API Routes özelliğini de duyurmuş
İnteraktif şekilde git öğreten bir site
3. Hafta, 2024
Strut — The all-in-one AI workspace for writing
ilham almalık güzel bir website olmuş
Accessibility Annotations
Tasarım aşamasında erişilebilirlik hususlarının dahil edilmesini sağlamak ve tasarımcı-geliştirici işbirliğine yardımcı olmayı anlatan güzel bir video serisi
Iskra wall clock
İkonik bir duvar saati olan "Iskra Clock"un web sürümü. Bir önceki paylaşımdaki uygulamayı kullanarak bunu ekran koruyucu yapabilirsiniz. Çünkü ben öyle yaptım
liquidx/webviewscreensaver
Herhangi bir web adresini ekran koruyucu yapmanıza imkan tanıyan bir uygulama. Yükledikten sonra sistem altındaki ekran koruyucu ekranından ulaşabilirsiniz.
React Aria Components + Tailwind CSS starter kit
Adobe'nin Spectrum Tasarım Sistemi'nin temelini oluşturan "React Aria Components" şimdi de Tailwind uyumluluğunu duyurdu. Harika bir iş olmuş
"HER" Filmindeki yapay zeka asistanı ypatım!
inanılmaz bir iş, harika bir video. kapanış sahnesi efsane
wrmdrks | Wordmark library
2. Hafta, 2024
Jitter · Fast and simple motion design tool.
uygulamanın basitliğini ve site tasarımı sevdim
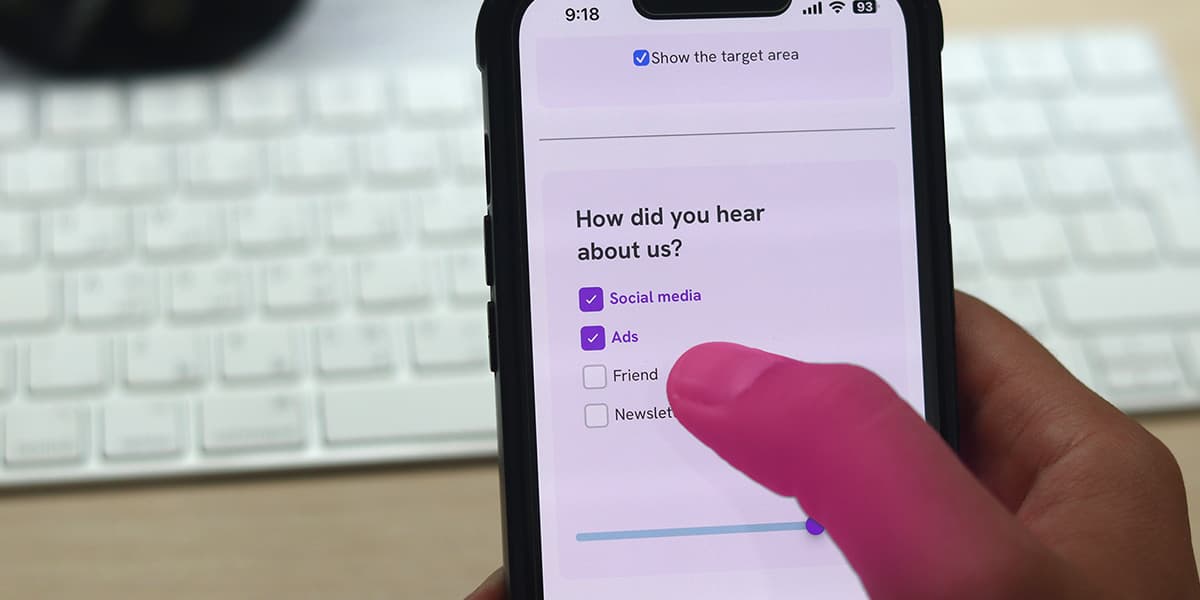
Designing better target sizes
UI ile uğraşan herkesin mutlaka okuması gereken bir yazı. Özellikle yeni başlayan arkadaşların bilmesi gereken altın kurallar. bunları okulda öğretmiyorlar
Forever Freestyle 3 (W/512 Fred)
muhteşem bir müzik şöleni. bu kanalın her işini seviyorum
Bricolage Grotesque — Open Source Variable Font
Harika bir yazı tipi, üstelik google font'lara eklenmiş. Sanırım önümüzdeki günlerde bol bol göreceğiz